シェーダーパック『Complementary Shaders – Reimagined & Unbound r5.1.1』の設定について「照明」項目について比較画像を用いて完全解説しています。
動画で分かるシェーダー設定
ずんだもんが丁寧に日本語適用方法とシェーダー設定を徹底解説!
全ての項目を各設定値による違いを比較しながら解説します。
ブログ記事と併せて観ることにより、シェーダー設定方法を完全マスターできます。
ぜひチャンネル登録と高評価をお願いします。
今後の記事と動画作成のモチベーションが上がります!
序文と関連記事
 ずんだもん
ずんだもん『Complementary Shaders – Reimagined & Unbound r5.1.1の設定第4回、照明の項目の解説に入るのだ。
前の記事


日本語化ファイル


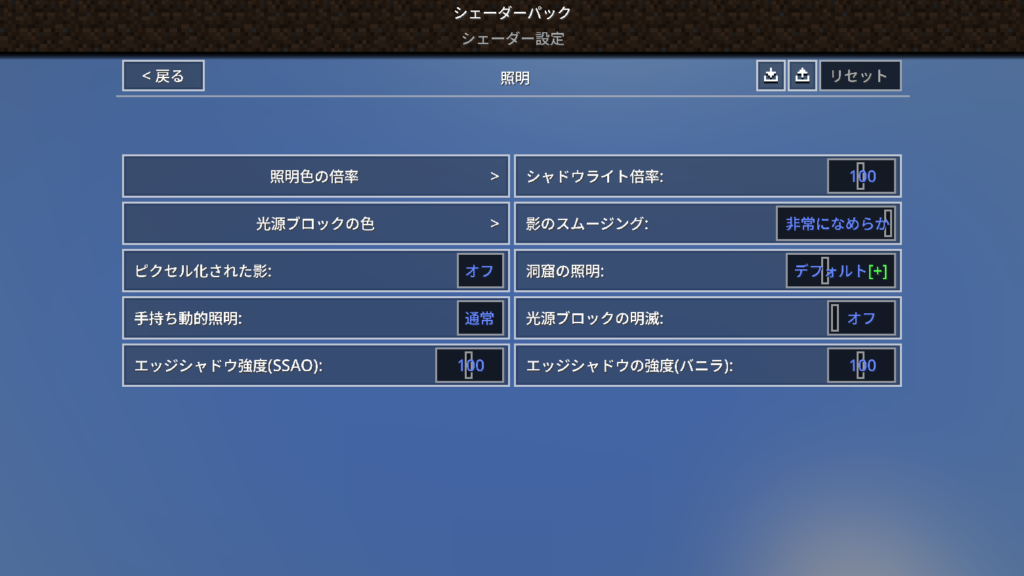
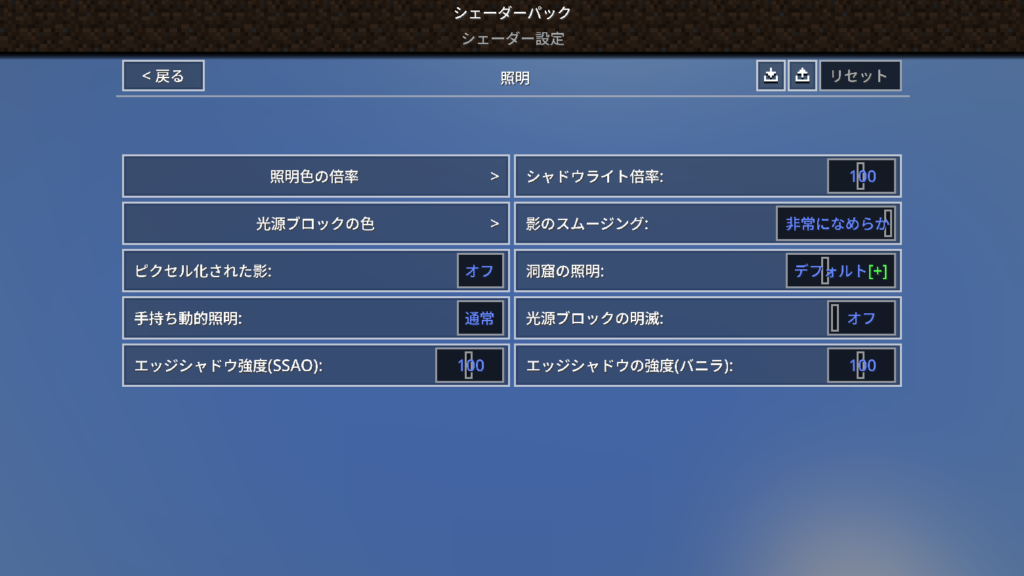
照明に関する設定について解説





鉱石を光らせて取りこぼしを減らしたり、光源ブロックの明滅でたき火の雰囲気を出したりと、とても素晴らしいセクションなのだ。
照明色の倍率
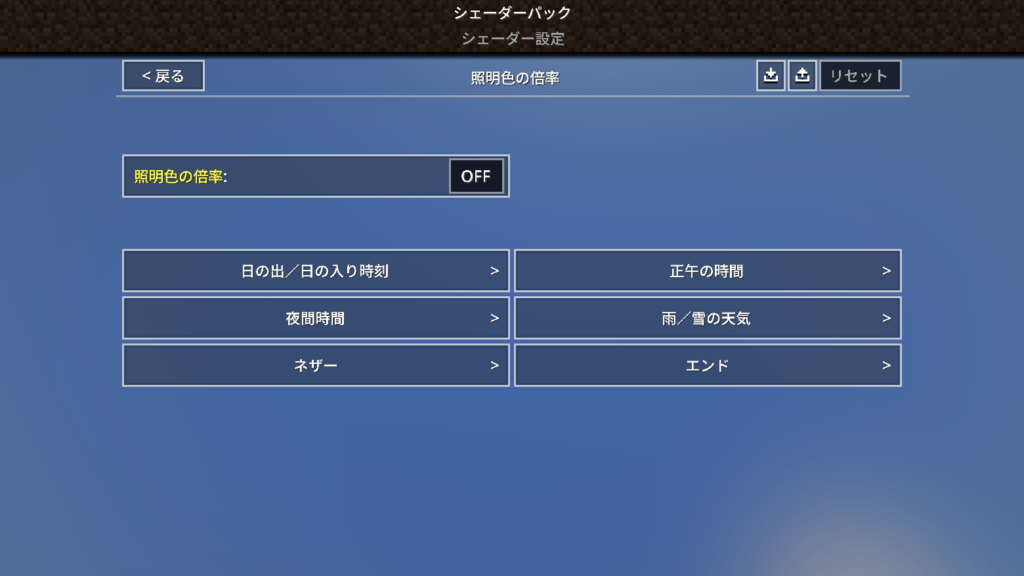
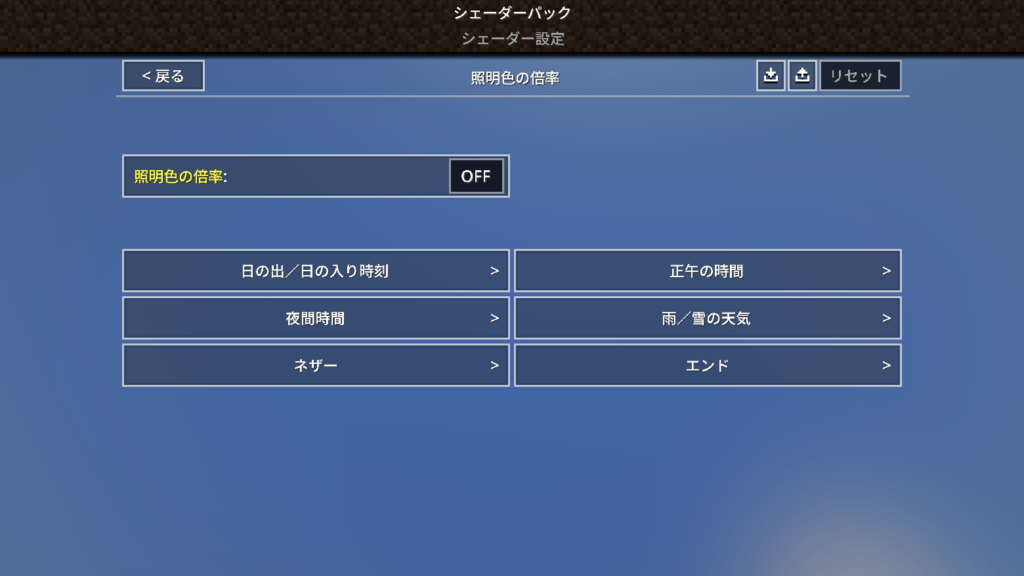
すべての表面で見られる照明色のカスタマイズが可能


照明色の倍率
本項目は以下の項目の変更を許可するかの設定



ここをONにしておかないと、
これ以降の設定が有効化されないから注意するのだ。
ON/OFF
各シーンの照明色の倍率設定



ここから下の設定は全て色の調整項目なのでこの項目だけ説明するのだ。
時刻、天候、ディメンジョンと様々なシーンでの照明色を設定できるのだ。



上記の「照明色の倍率」をオフの状態は、この項目のデフォルト値はイコールです。












設定項目
照明の赤色倍率:数値が高くなるほど赤味が強くなる
照明の緑色倍率:数値が高くなるほど緑味が強くなる
照明の青色倍率:数値が高くなるほど青味が強くなる
照明の強度倍率:数値が高くなるほどさらに色味を強調する


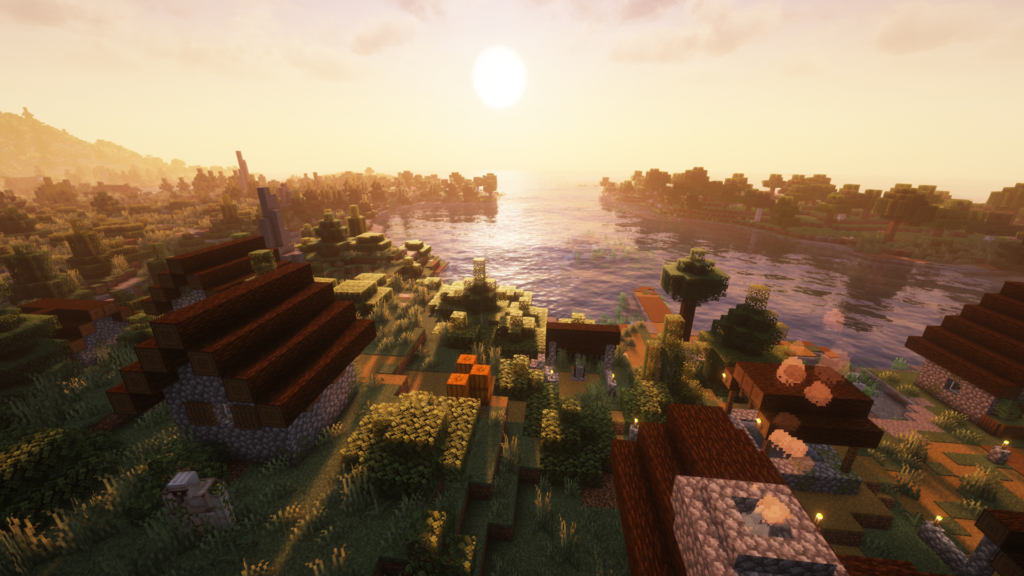
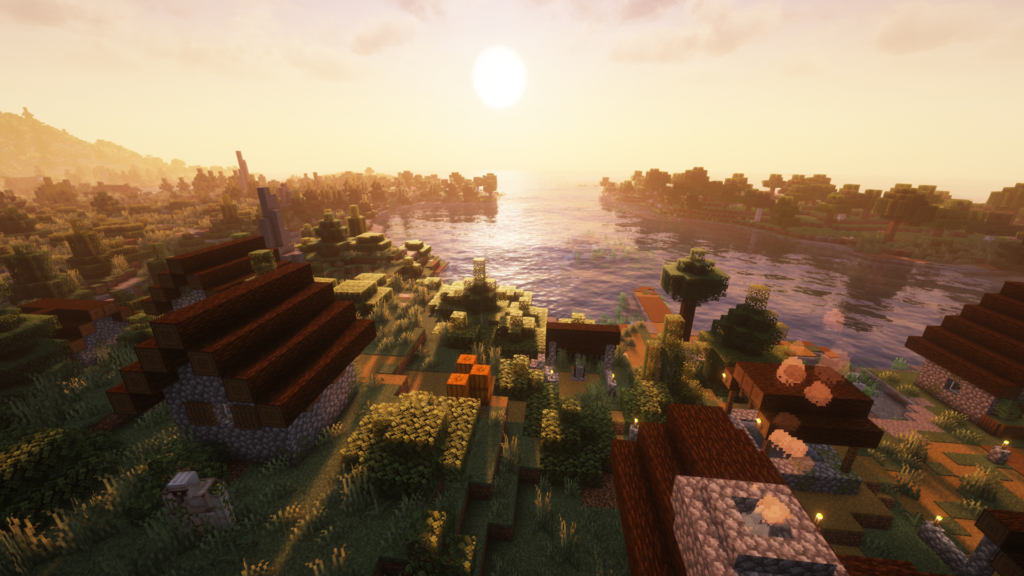
デフォルト(赤1緑1青1)


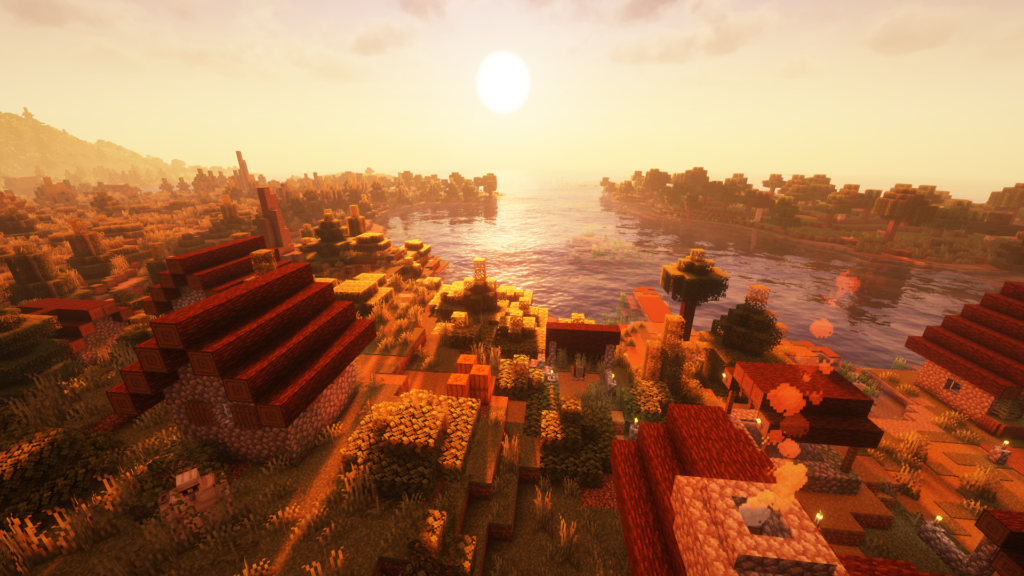
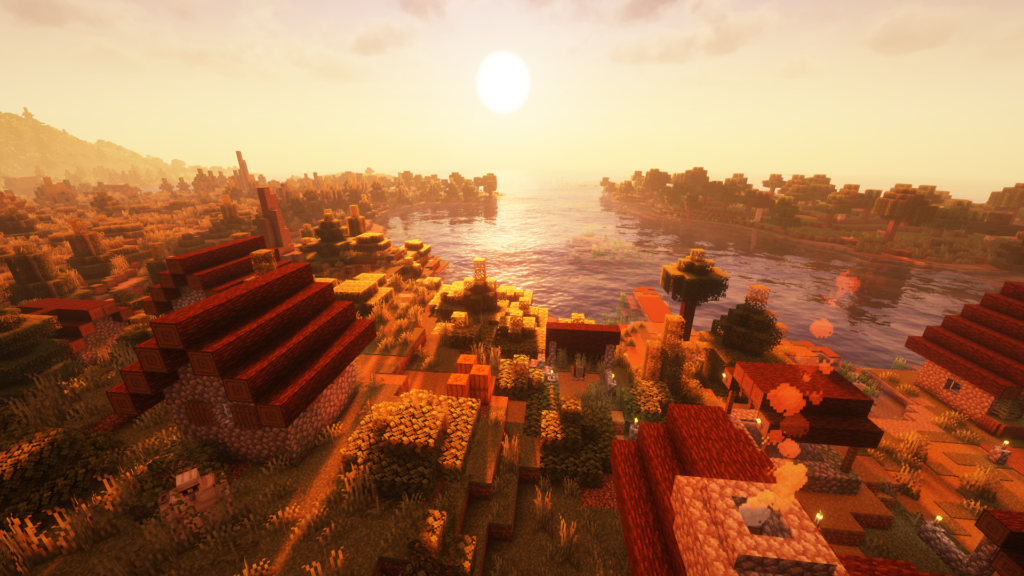
赤み強調(赤2緑1青0.5)



日の出日の入り時刻になると赤みがかった空になるよう設定してみたのだ。
夕日が目にしみるのだ。
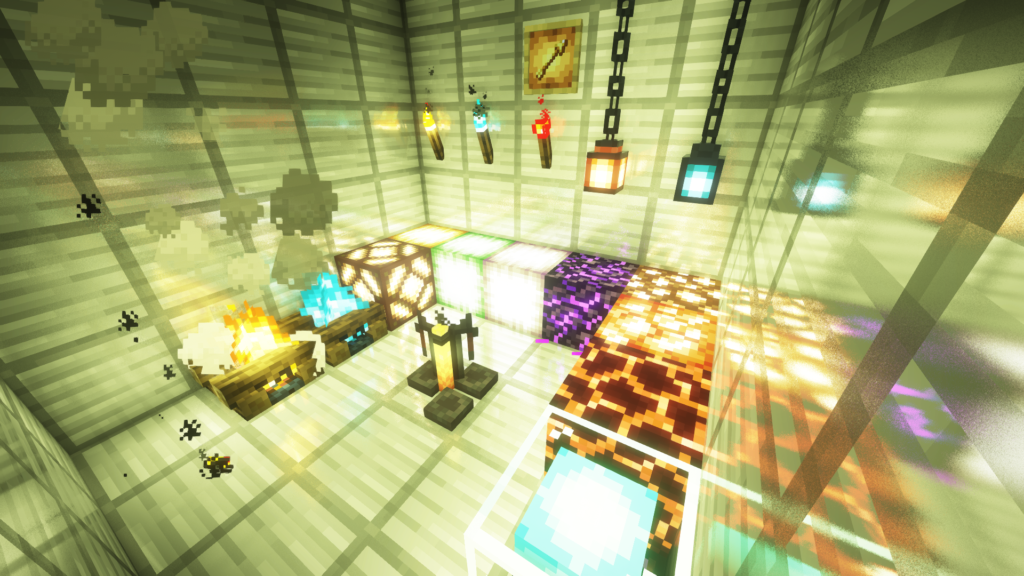
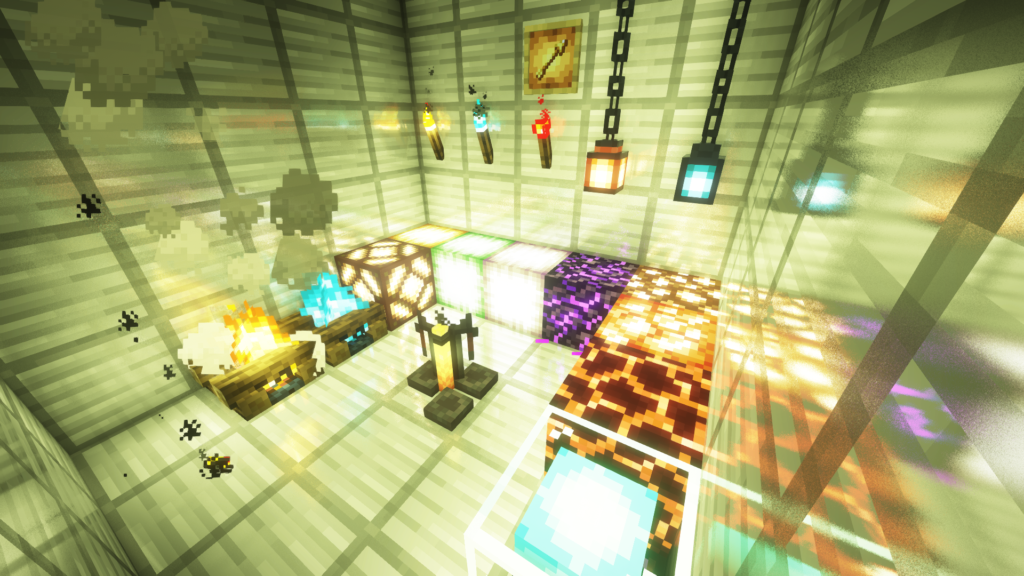
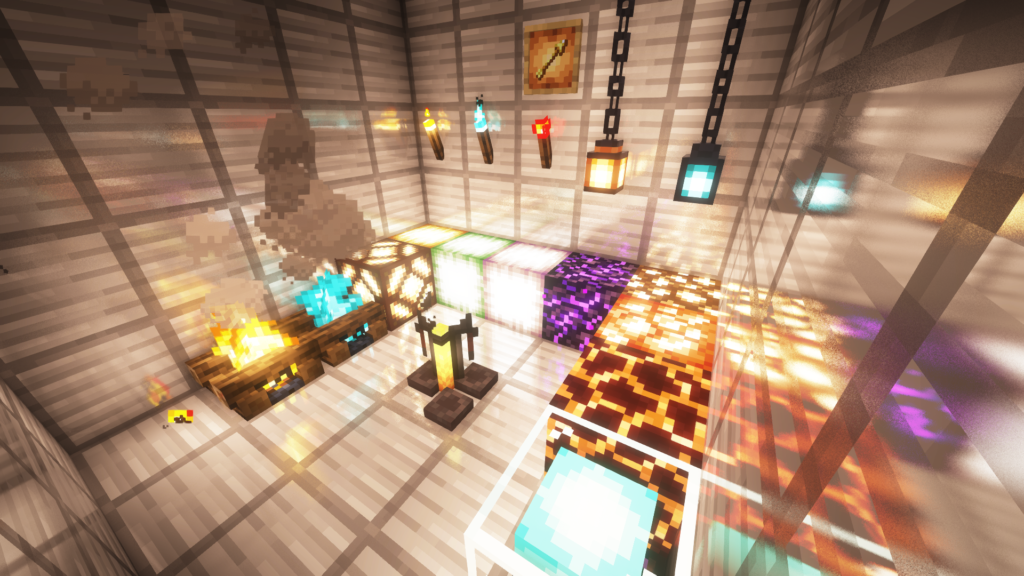
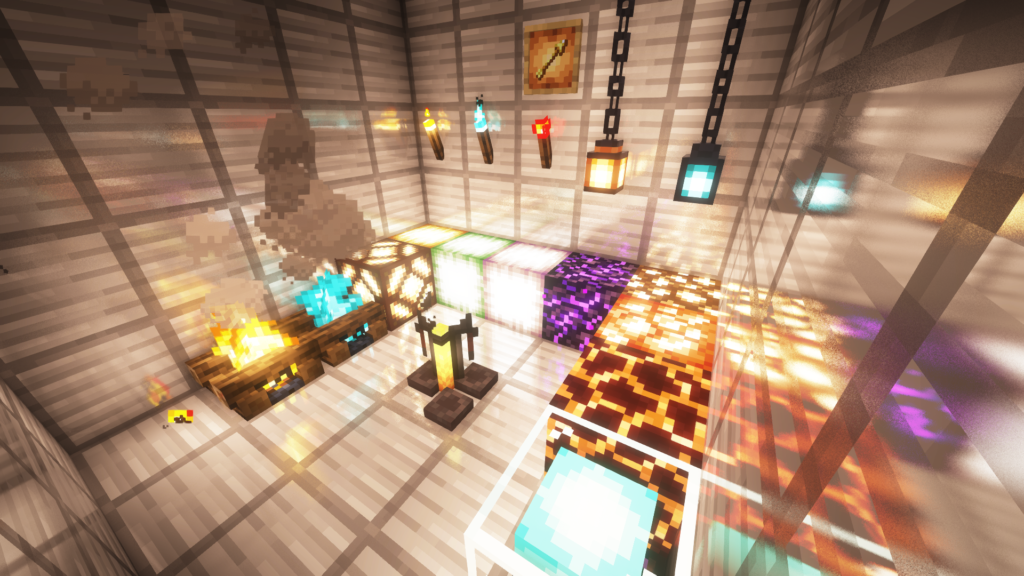
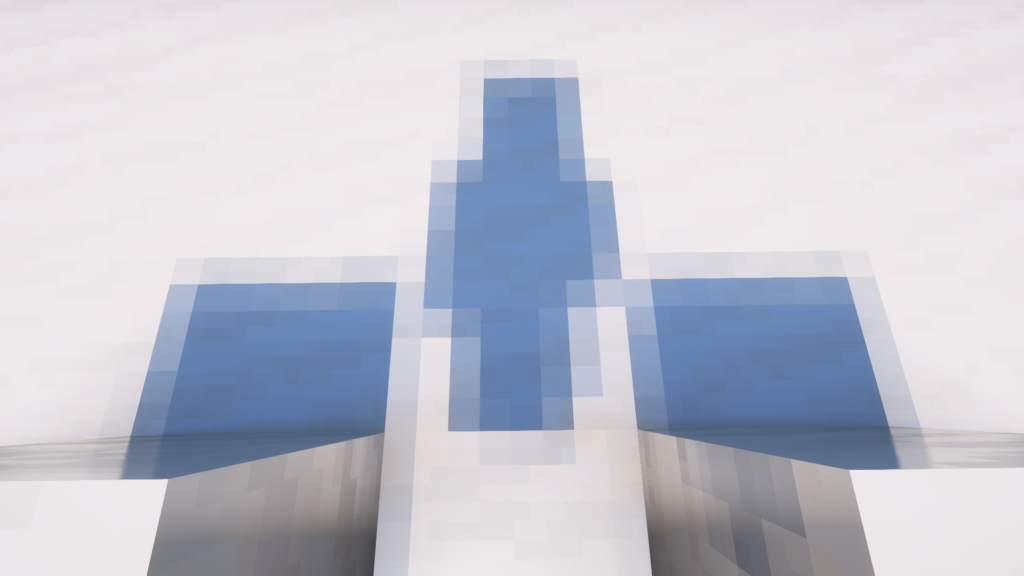
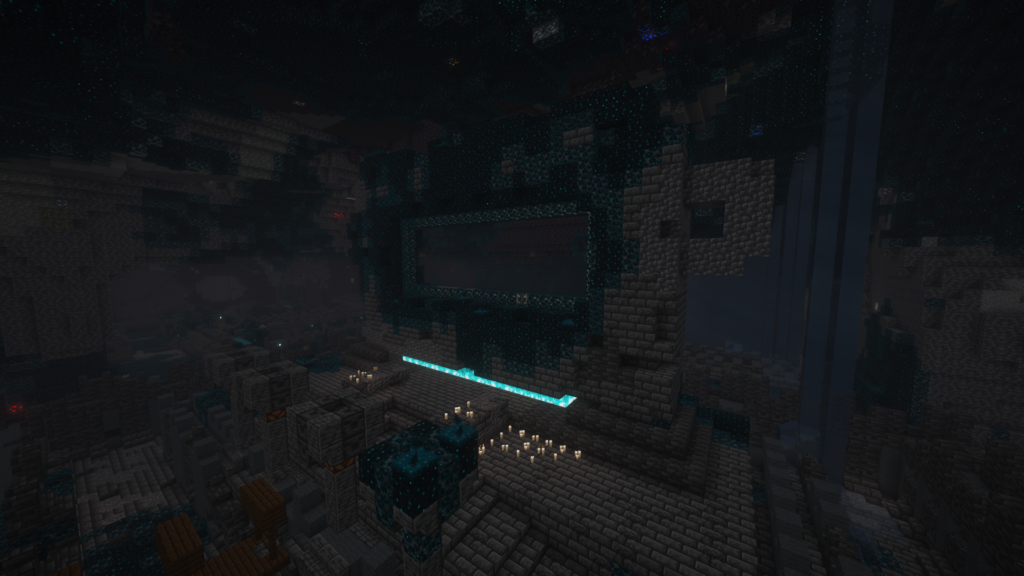
![照明色の倍率設定[夜間]:デフォルト(赤1緑1青1)](https://www.mine-blog.tech/wp-content/uploads/2024/04/1bf697b1c43d320e13744f24444678c1-1-1024x576.png)
![照明色の倍率設定[夜間]:デフォルト(赤1緑1青1)](https://www.mine-blog.tech/wp-content/uploads/2024/04/1bf697b1c43d320e13744f24444678c1-1-1024x576.png)
デフォルト(赤1緑1青1)
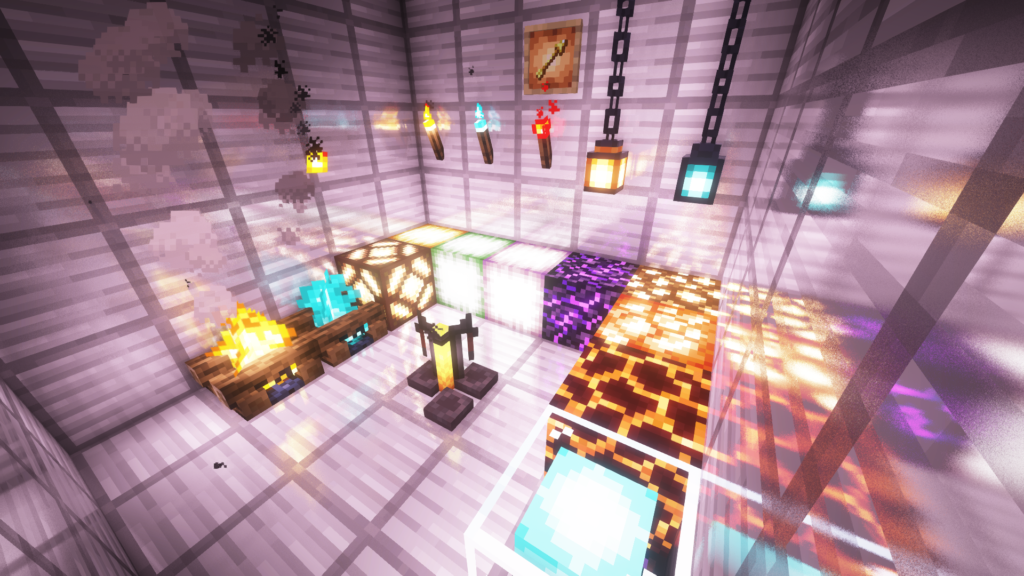
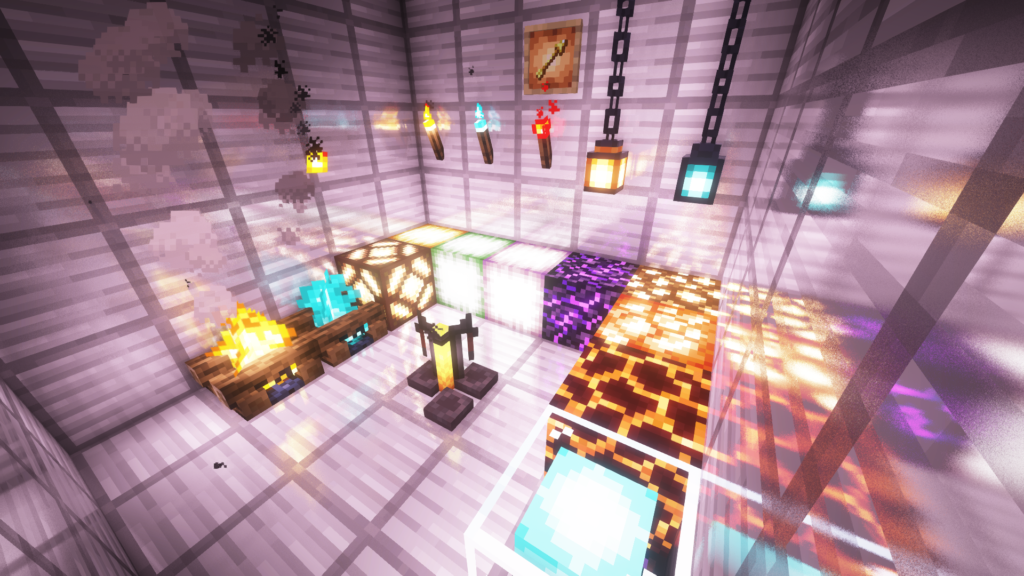
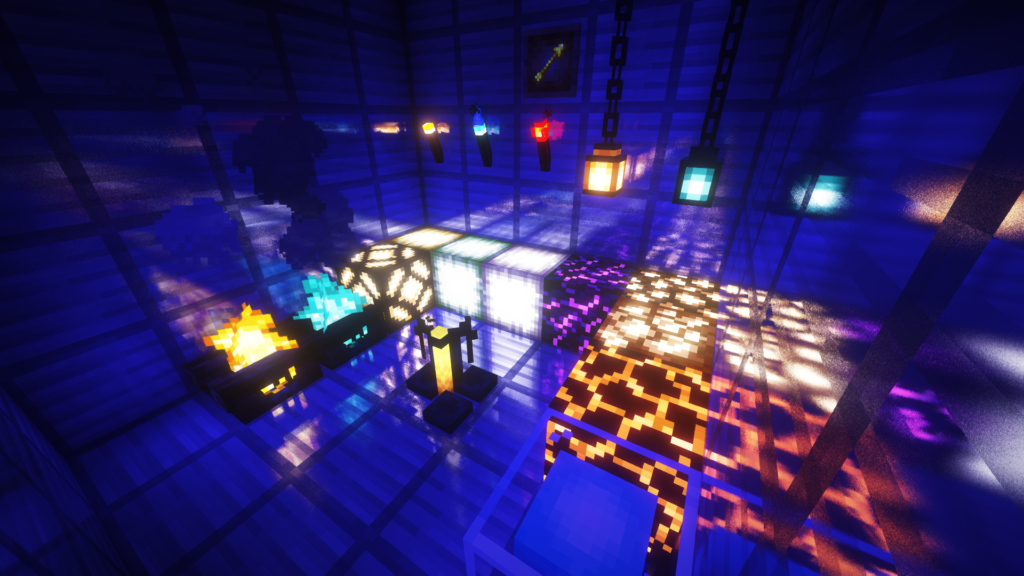
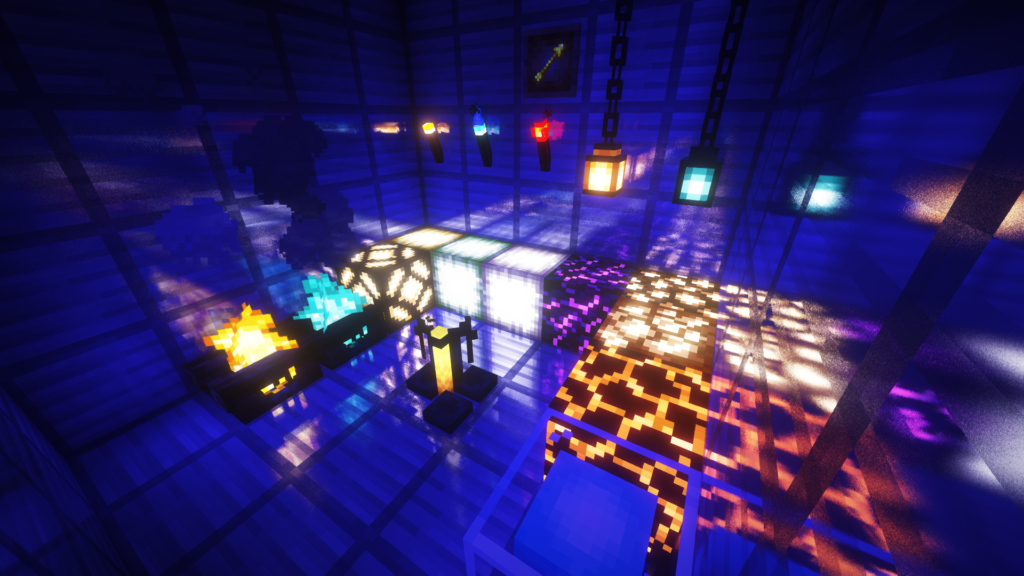
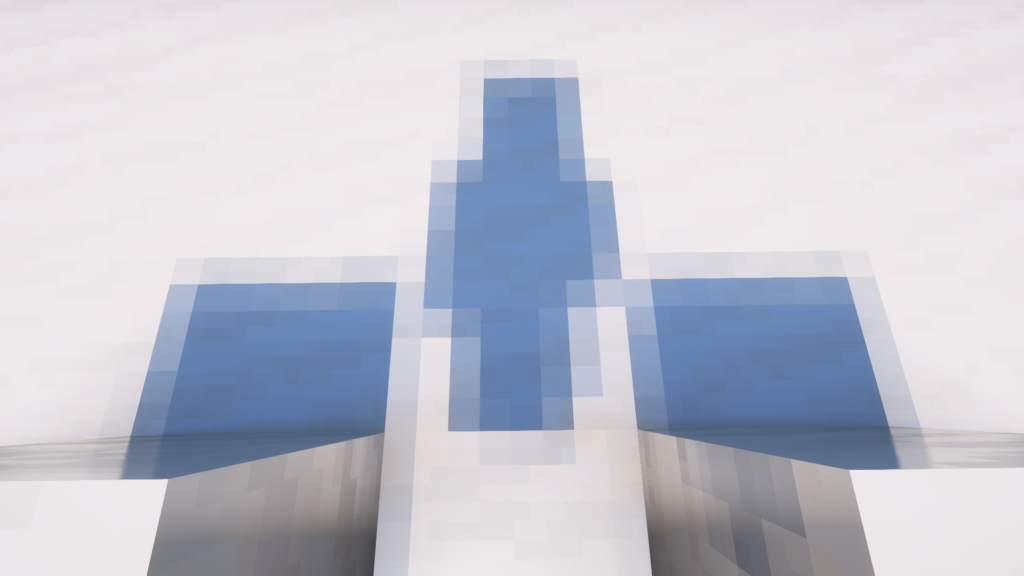
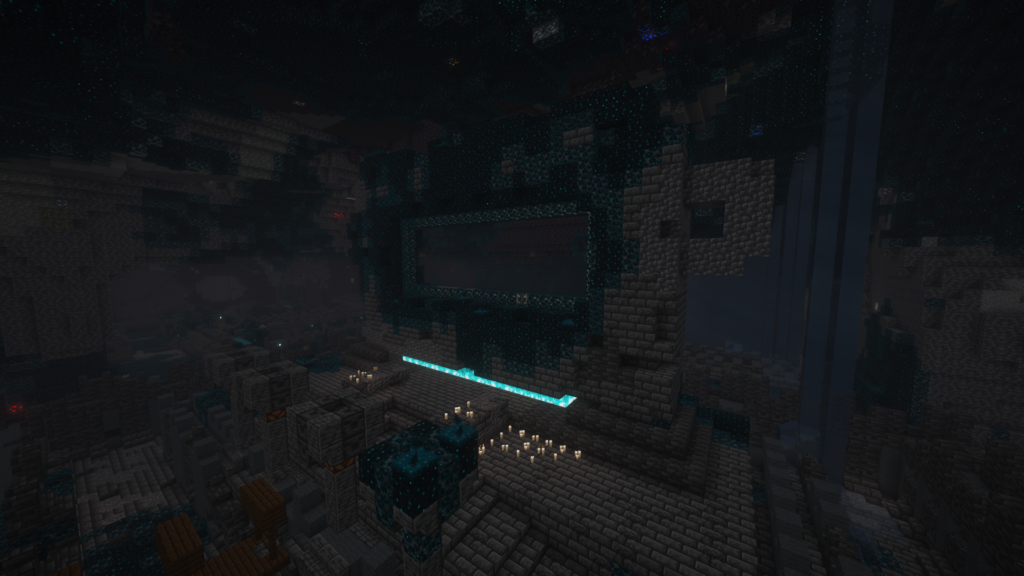
![照明色の倍率設定[夜間]:青み強調(赤0.5緑0.5青2)](https://www.mine-blog.tech/wp-content/uploads/2024/04/dbfa3ca057d3756e35d6ce29eb714812-1-1024x576.png)
![照明色の倍率設定[夜間]:青み強調(赤0.5緑0.5青2)](https://www.mine-blog.tech/wp-content/uploads/2024/04/dbfa3ca057d3756e35d6ce29eb714812-1-1024x576.png)
青み強調(赤0.5緑0.5青2)



雲の高さを低く設定、青みを強くして幻想的な感じを出してみたのだ。
霧を濃くして、雲の高さ下げて、幽玄な感じも演出できそうなのだ。


デフォルト(赤1緑1青1)


さらに赤く(赤2緑0.5青0.5)


デフォルト(赤1緑1青1)


青と緑強調(赤1緑2青2)



ネザーは赤みが強い所を強調するのもいいのだ。
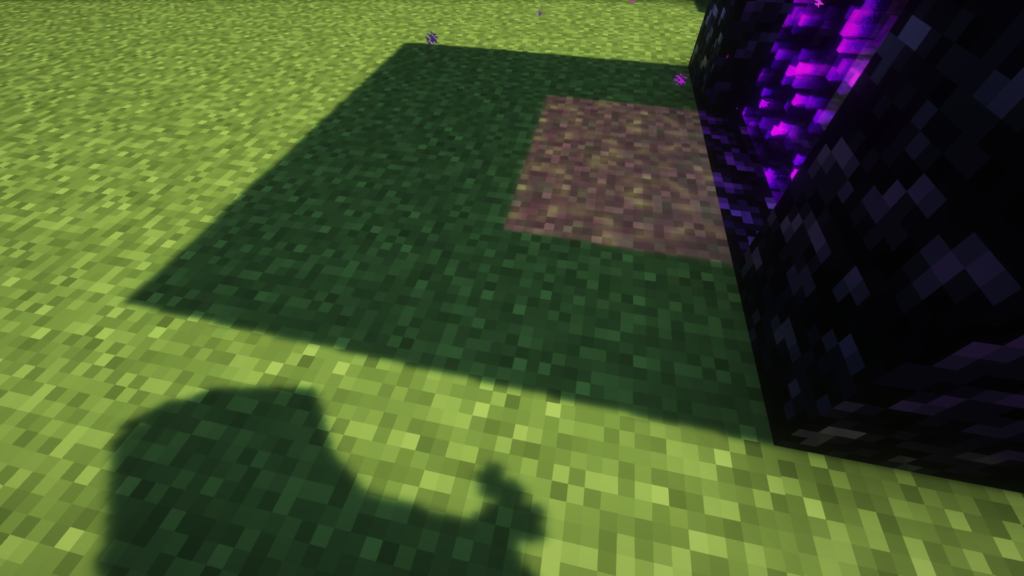
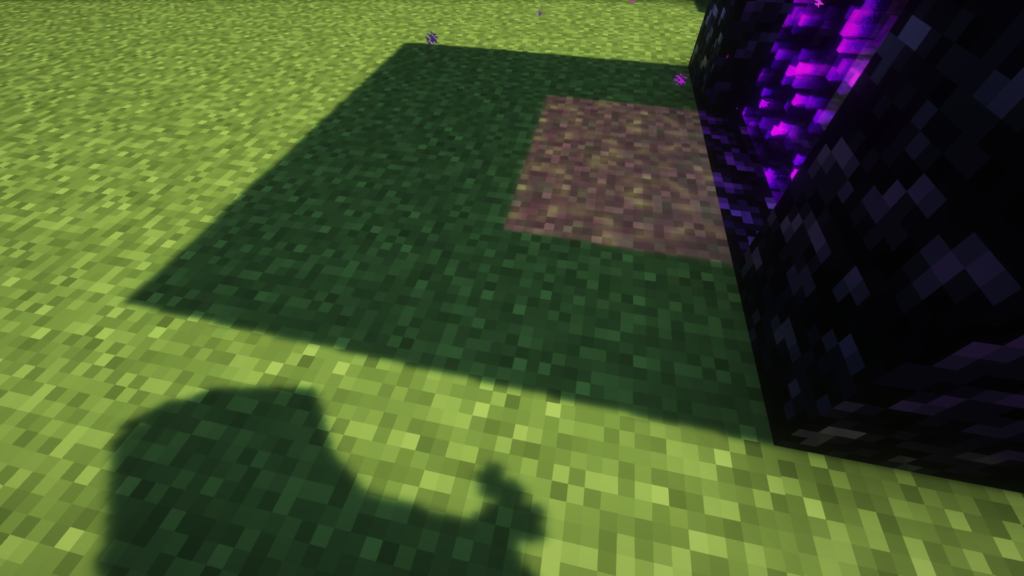
![照明色の倍率設定[エンド]:デフォルト(赤1緑1青1)](https://www.mine-blog.tech/wp-content/uploads/2024/04/7ee53fbeb56838f5cf26f7adf166f7f2-1024x576.png)
![照明色の倍率設定[エンド]:デフォルト(赤1緑1青1)](https://www.mine-blog.tech/wp-content/uploads/2024/04/7ee53fbeb56838f5cf26f7adf166f7f2-1024x576.png)
デフォルト(赤1緑1青1)
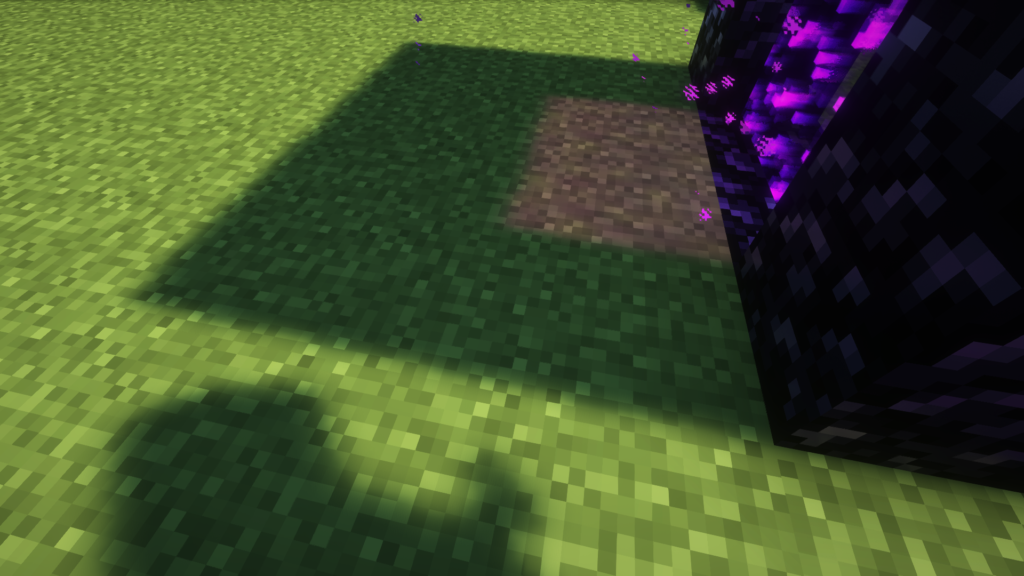
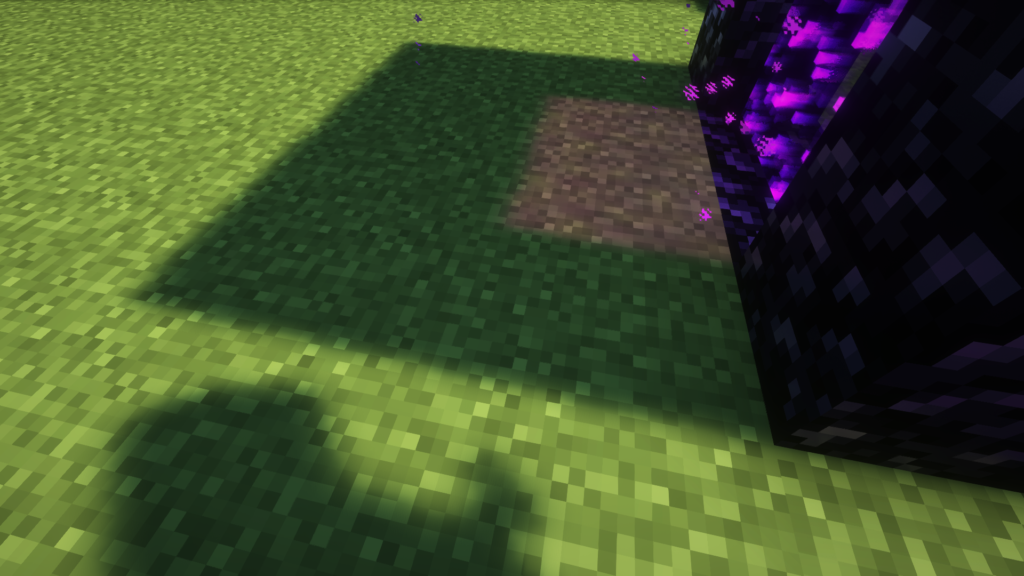
![照明色の倍率設定[エンド]:紫強調(赤2緑1青2)](https://www.mine-blog.tech/wp-content/uploads/2024/04/4521f8348f7ee803655f481e091bac3d-1024x576.png)
![照明色の倍率設定[エンド]:紫強調(赤2緑1青2)](https://www.mine-blog.tech/wp-content/uploads/2024/04/4521f8348f7ee803655f481e091bac3d-1024x576.png)
紫強調(赤2緑1青2)



エンドは紫を強調してみたのだ。
0.5~2
シャドウライト倍率
影に見える周囲光の量を決定









200だとやり過ぎ感が凄いから、デフォルトの100~150あたりが違和感無いのだ。
夏の日差しの表現や、アニメ的表現なら濃い影ができる50もアリなのだ。
50~200
影の中の光の特徴と表現
光の柔らかさと深み:
影の中に見える光は、通常、主光源よりもずっと柔らかいです。これは光が他の表面から反射して影に入るためで、その結果、影が完全に暗闇になることなく、ディテールと深みが保持されます。
色温度の変化:
反射光はしばしばその反射元の表面の色を帯びます。例えば、緑の草地に近い影では、影に緑がかった光が見られることがあります。これにより、シーンにリアリズムと視覚的な興味が加わります。
環境の調和:
影に光があることで、シーン全体のバランスが取れ、より自然で調和のとれた見た目になります。完全な暗闇の影は不自然に感じられることがあるため、この微妙な光のプレイは重要です。
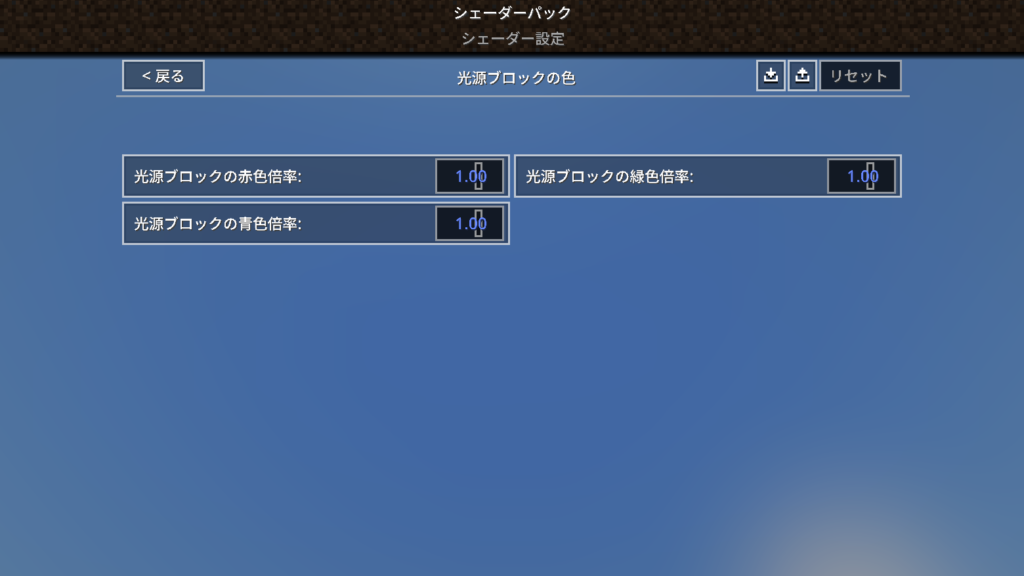
光源ブロックの色
光源ブロックの発光色を調整する設定


設定項目
光源ブロック赤色倍率
光源ブロック緑色倍率
光源ブロック青色倍率


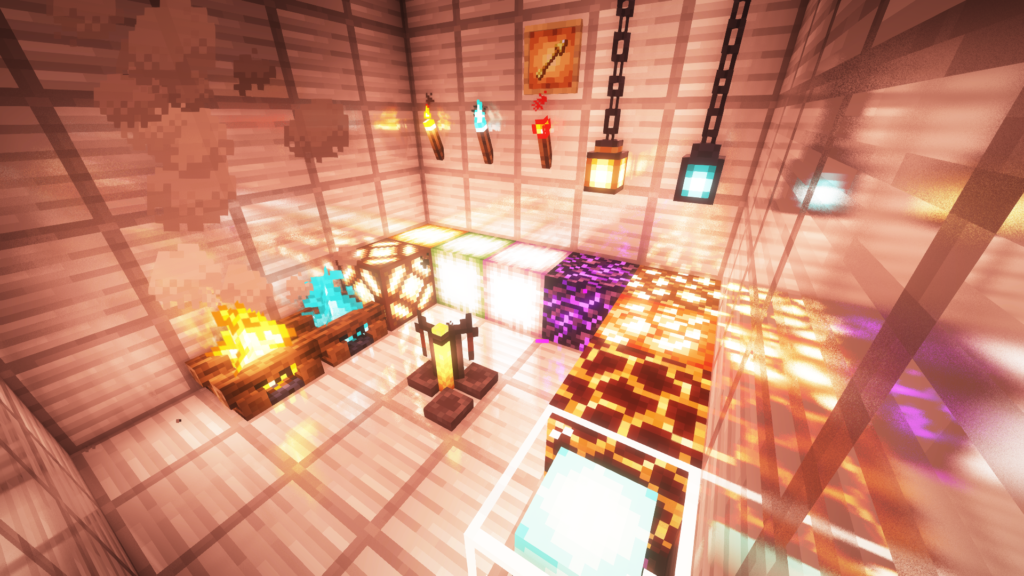
赤強調(赤2緑1青1)


緑強調(赤1緑2青1)


青強調(赤1緑1青2)


デフォルト(赤1緑1青1)


青のみ(赤0.1緑0.1青1)



やり過ぎはよくない例、なのだ…
影のスムージング
影のシャープネスを決定







なめらかがちょうどいいのだ。
非常にシャープはかなり嘘くさい絵面になるのだ。
でもアニメ調の設定で使えそうなのだ。
- 非常になめらか
- なめらか
- シャープ[注1]
- 非常にシャープ[注1]
ピクセル化された影
影をピクセル化するためにグリッド上のワールド座標を変更















負荷は増えないので好みで変更すればいいのだ。
オフ、8×8、16×16、32×32、64×64、128×128
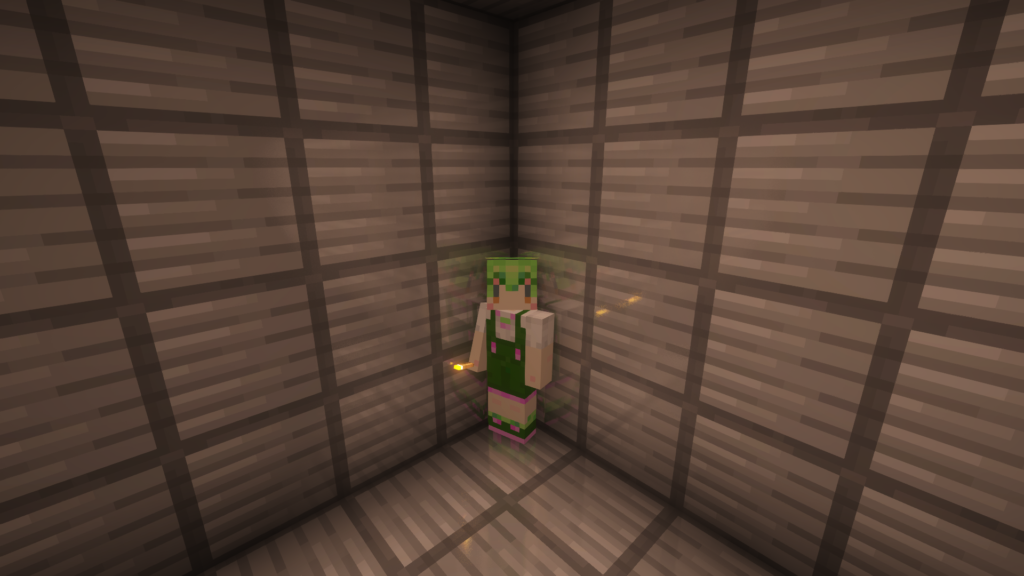
洞窟の照明
太陽光(Skylight)のない場所に照明を追加


非常に暗い


デフォルト


非常に明るい


極端に明るい


バニラの明るい(100)
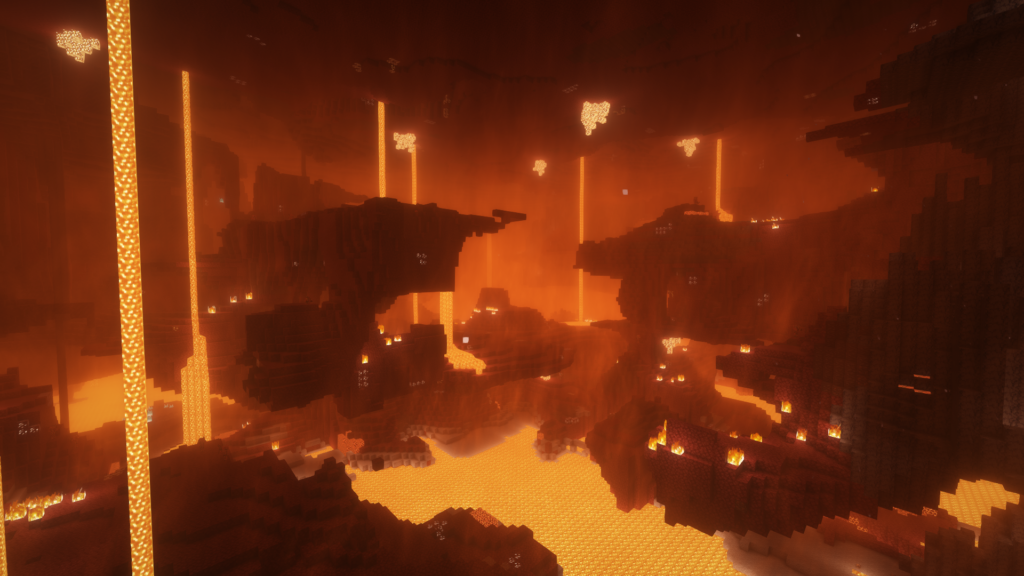
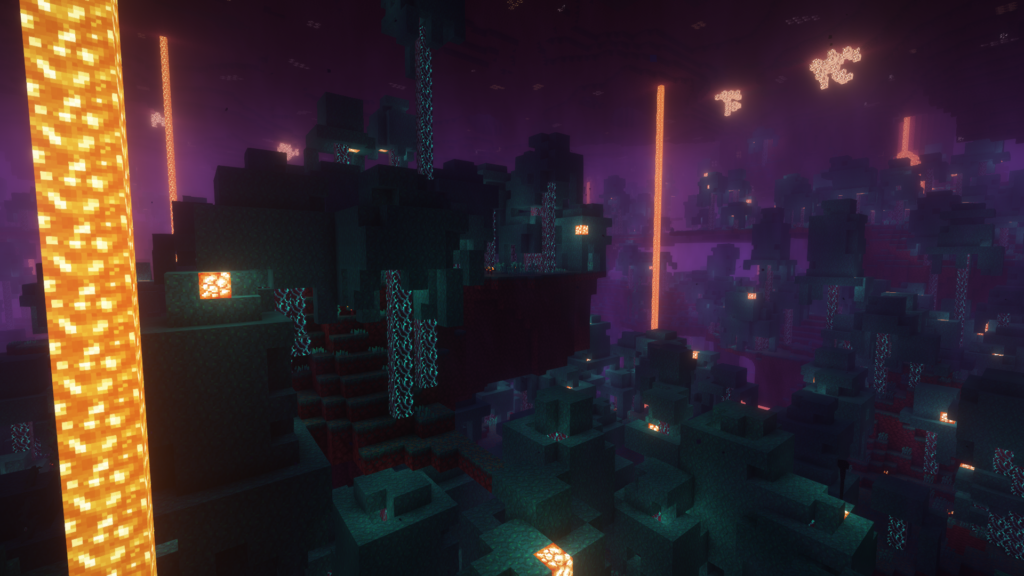
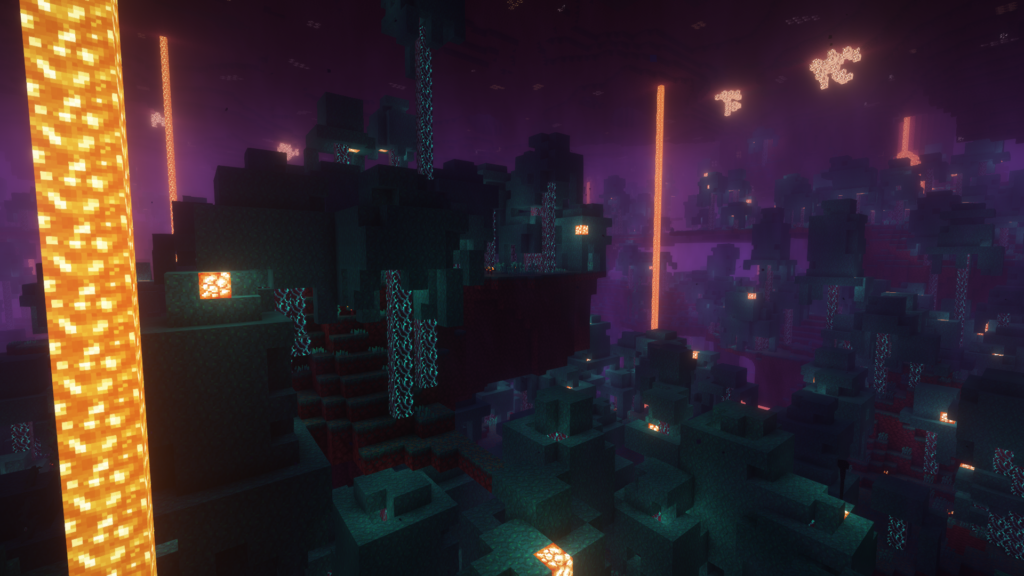
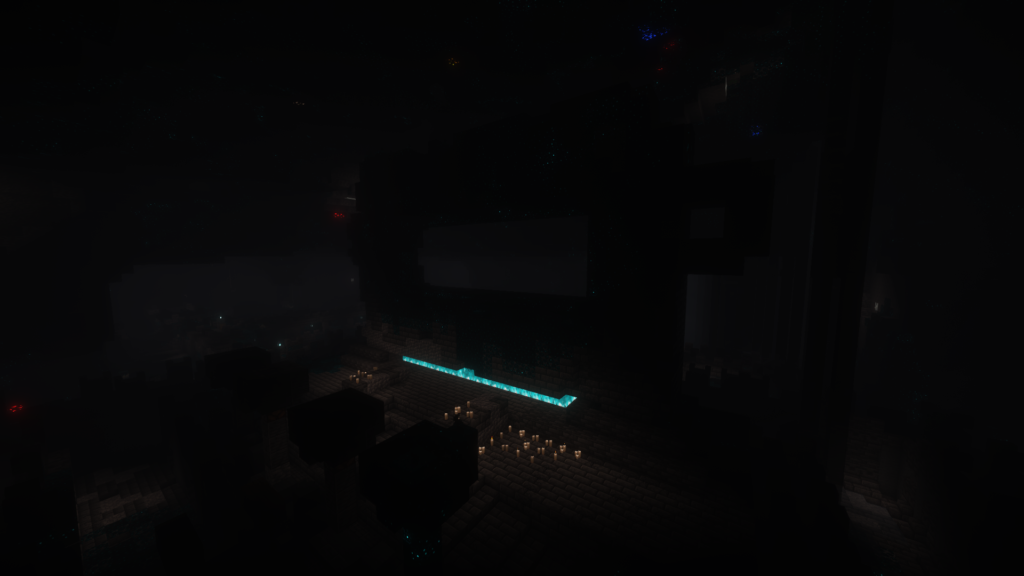
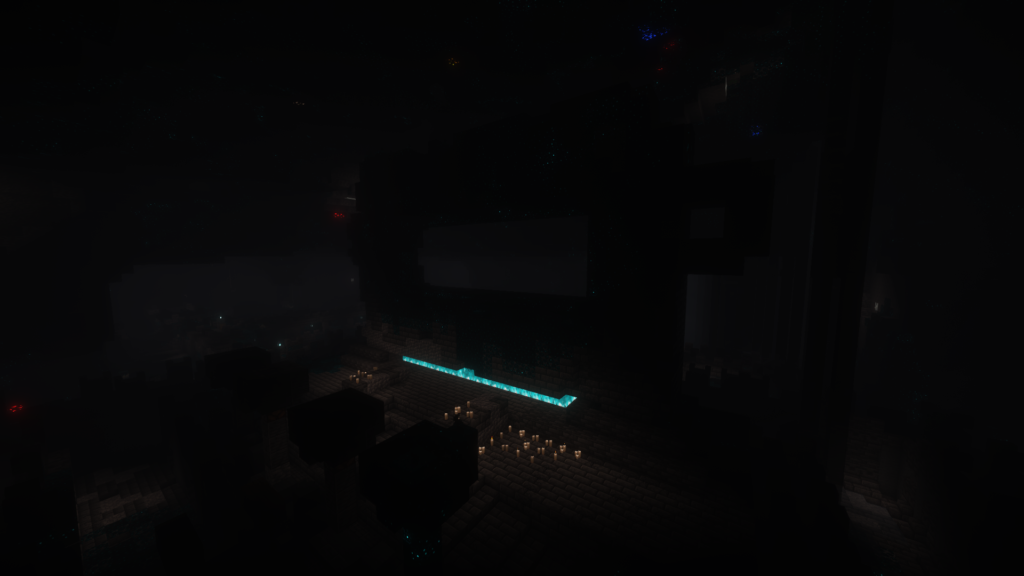
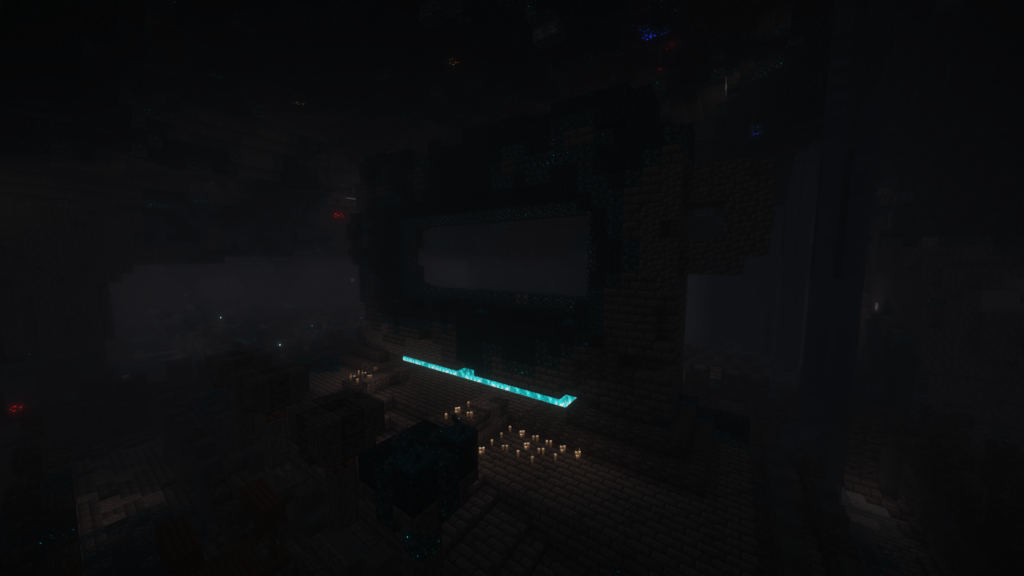
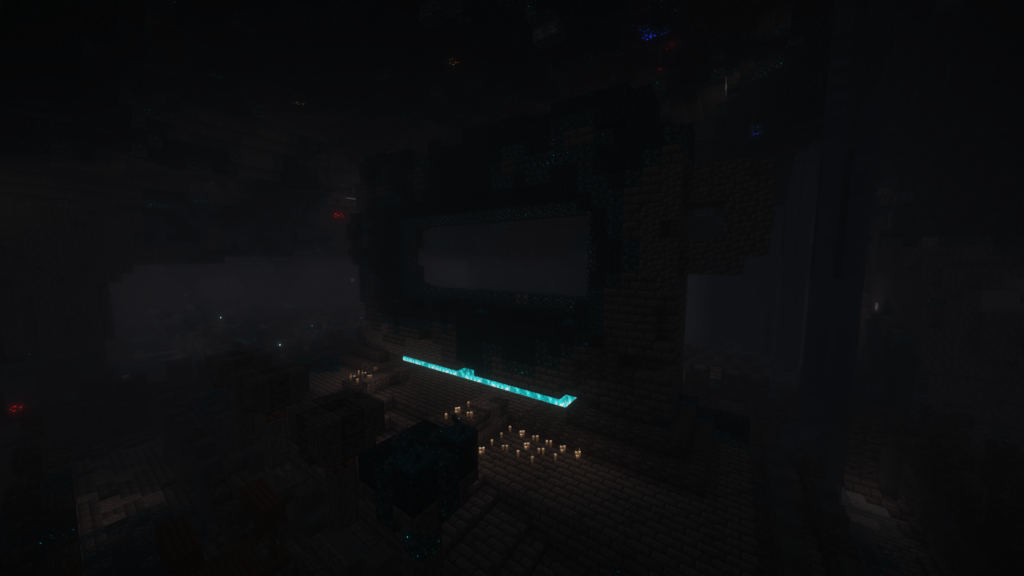
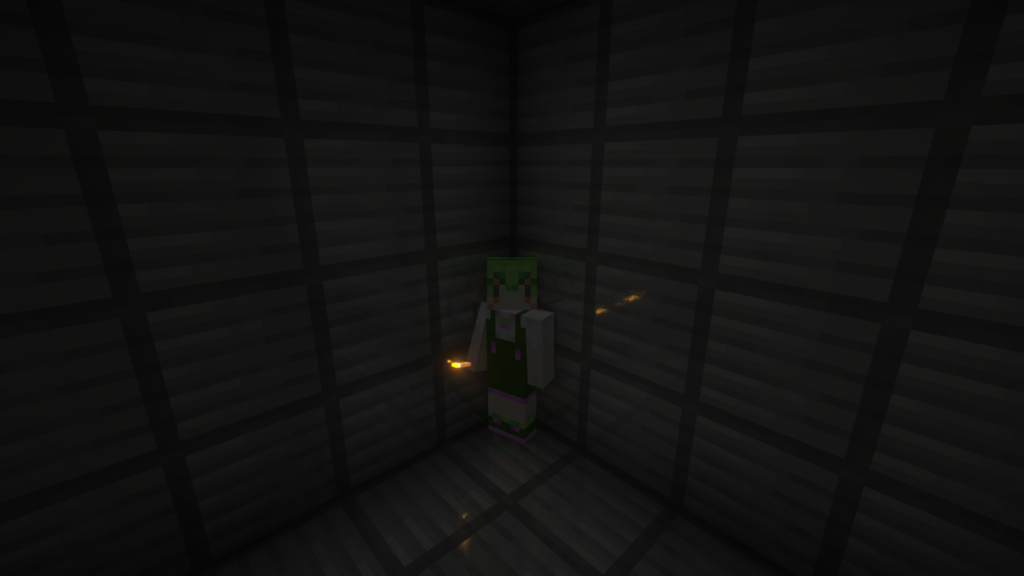
![洞窟の照明[ネザー]:デフォルト](https://www.mine-blog.tech/wp-content/uploads/2024/04/686f880748c7cfbe1454e4a008aef59c.png)
![洞窟の照明[ネザー]:デフォルト](https://www.mine-blog.tech/wp-content/uploads/2024/04/686f880748c7cfbe1454e4a008aef59c.png)
デフォルト
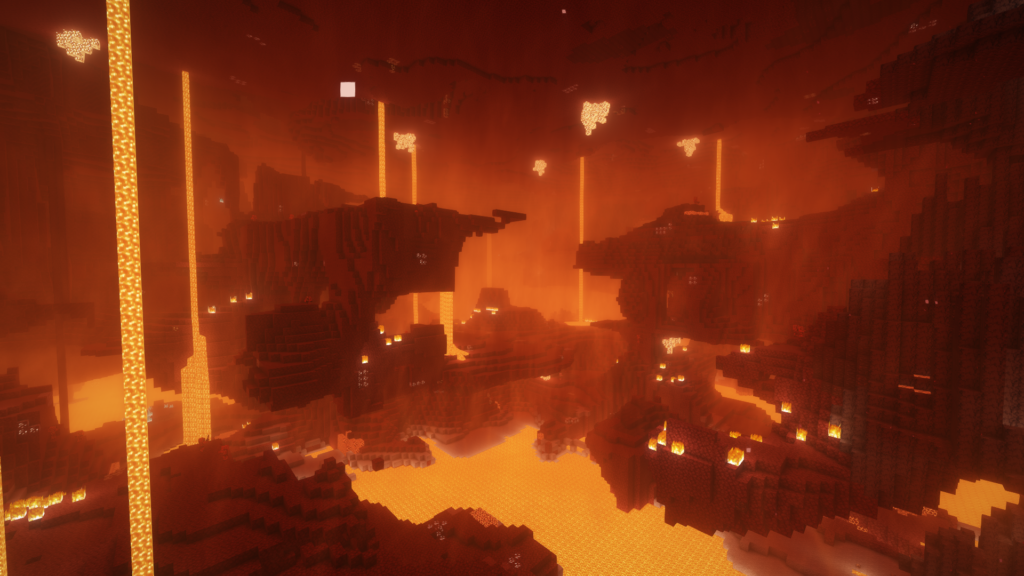
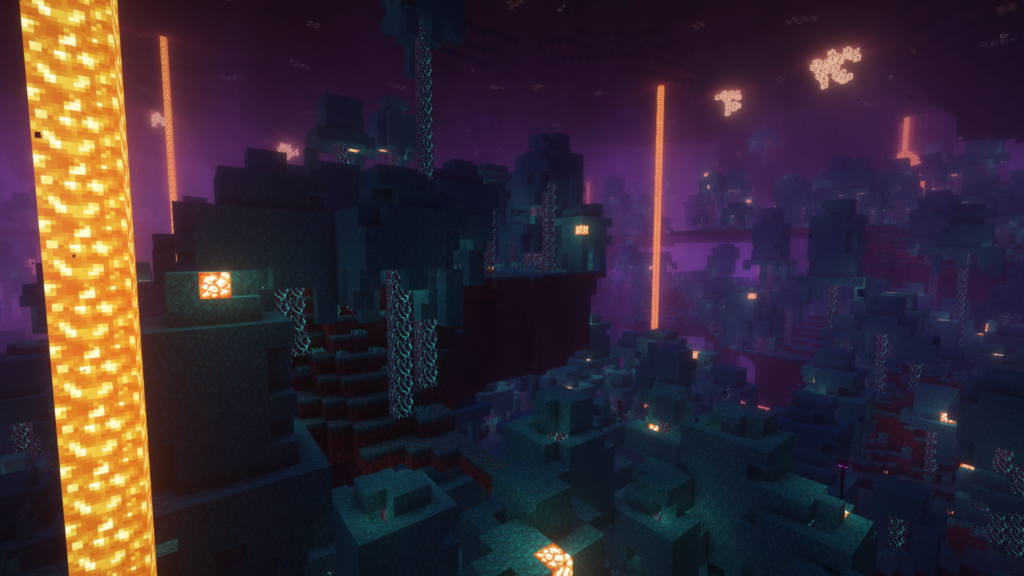
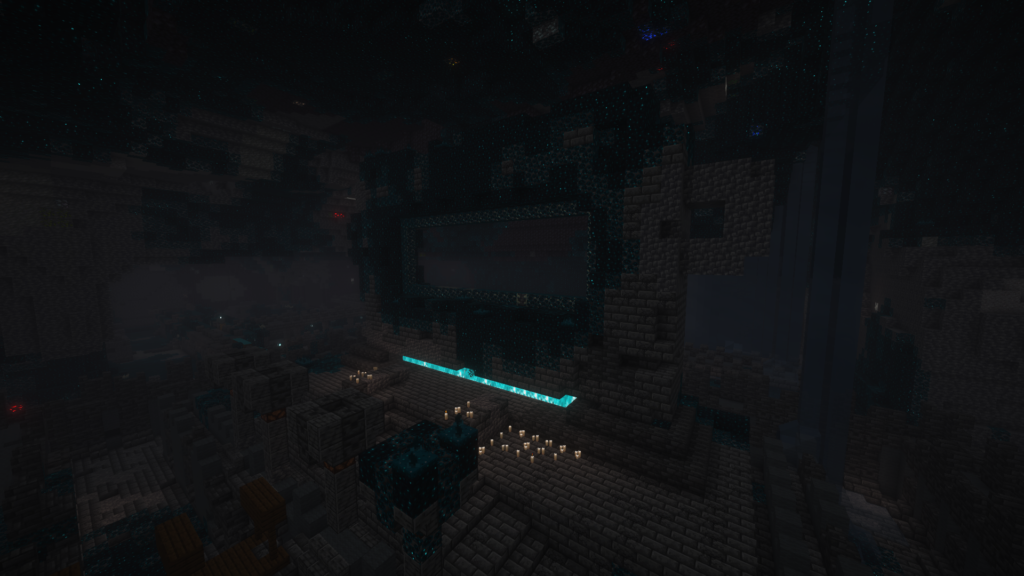
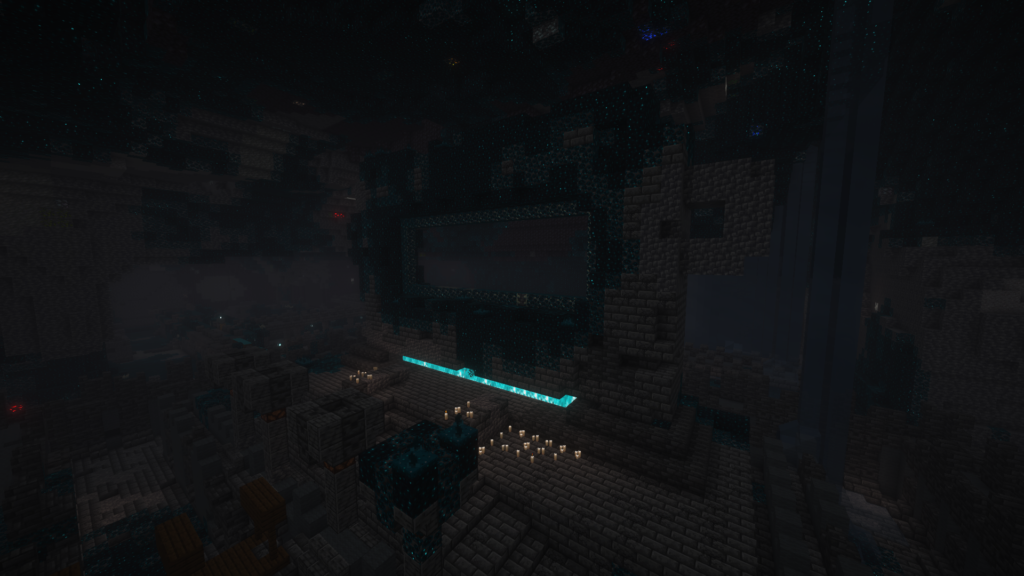
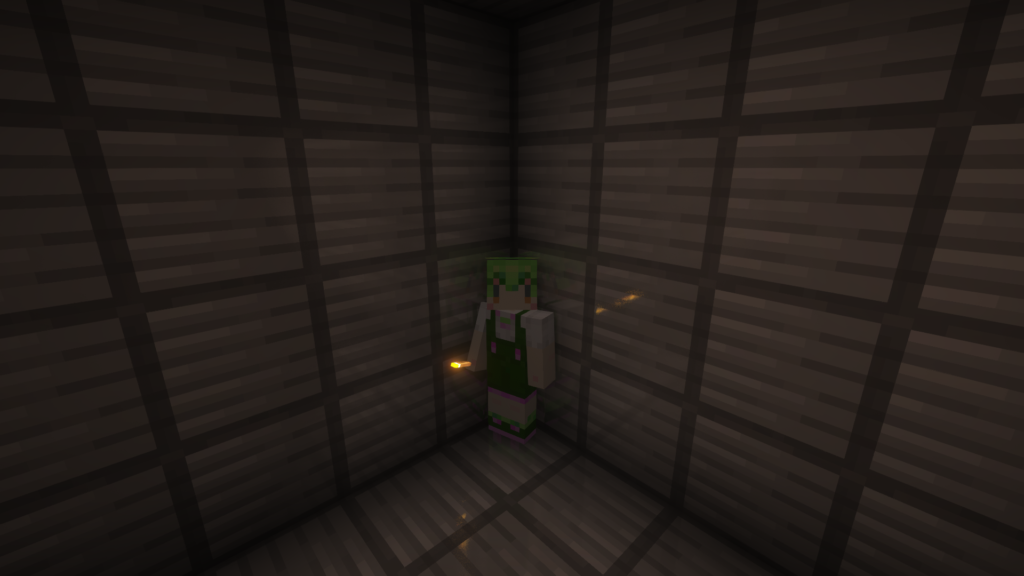
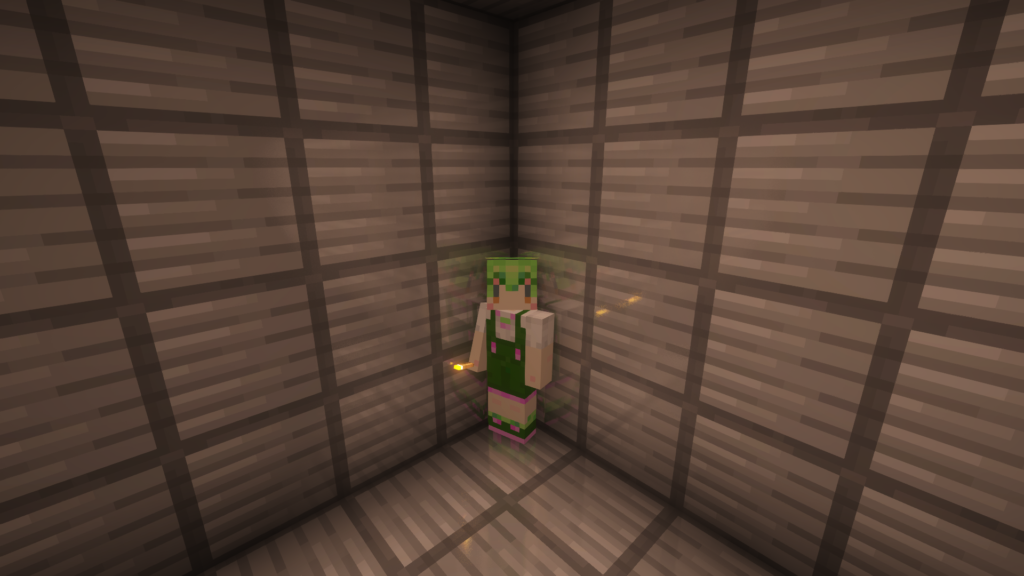
![洞窟の照明[ネザー]:非常に明るい](https://www.mine-blog.tech/wp-content/uploads/2024/04/9a84d256fdbf80732a150d6796f06f43.png)
![洞窟の照明[ネザー]:非常に明るい](https://www.mine-blog.tech/wp-content/uploads/2024/04/9a84d256fdbf80732a150d6796f06f43.png)
非常に明るい
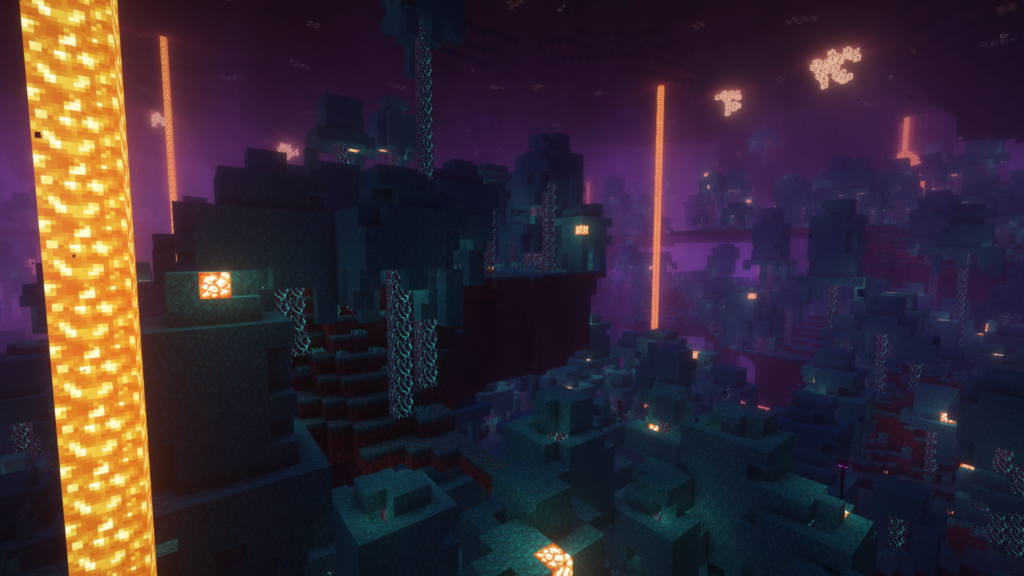
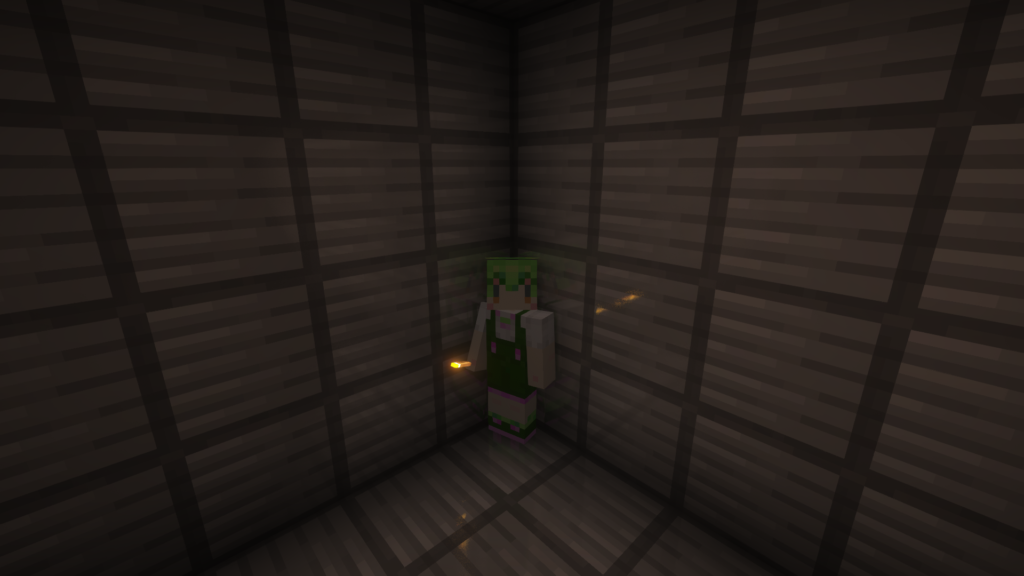
![洞窟の照明[ネザー]:極端に明るい](https://www.mine-blog.tech/wp-content/uploads/2024/04/083f797342129e349a5edd6b9e89534d.png)
![洞窟の照明[ネザー]:極端に明るい](https://www.mine-blog.tech/wp-content/uploads/2024/04/083f797342129e349a5edd6b9e89534d.png)
極端に明るい



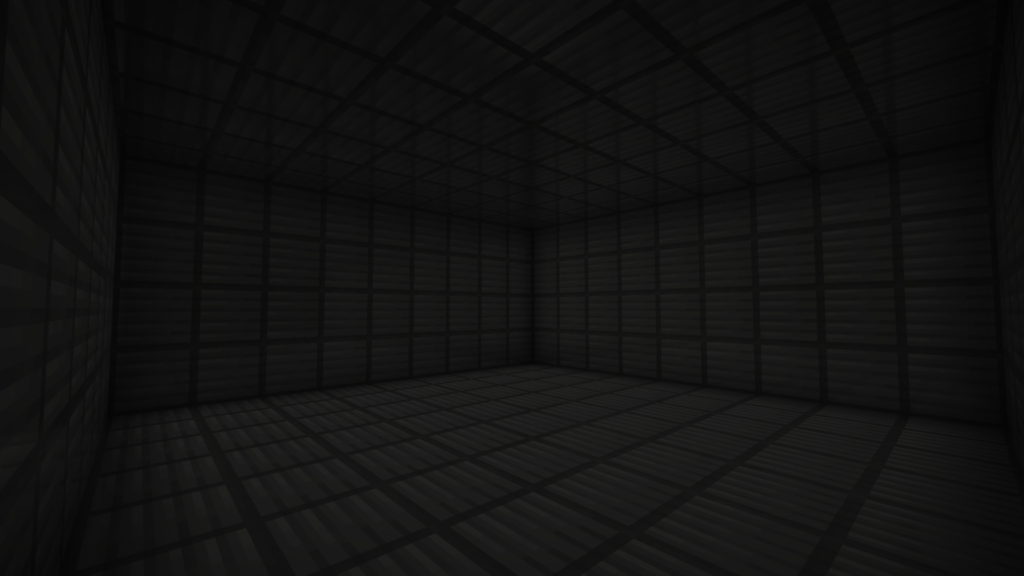
地下が暗い、地下室内が暗い、そんなときはこの項目を調整するのだ。
シェーダー入れて一番困ったのが、ネザーの暗さ。それを解決する項目なのだ!
非常に暗い
暗い
デフォルト[注1]
明るい
非常に明るい
超明るい[注2]
極端に明るい[注2]
手持ち動的照明
手持ちの光源を現状に投影








オフ


控えめ


通常



手に持った光源が光を放つのだ。
通常でいいのだ。オフにすると罰ゲームなのだ。
オフ
控えめ
通常
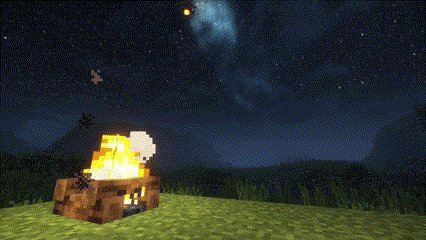
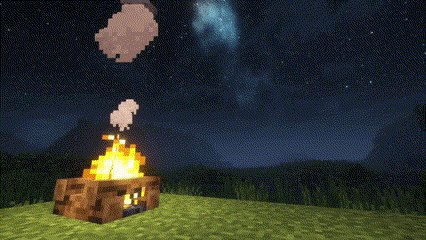
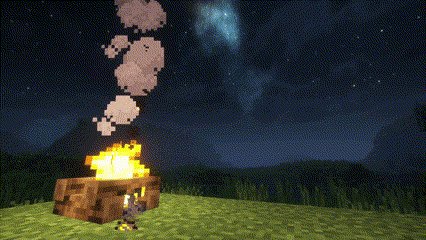
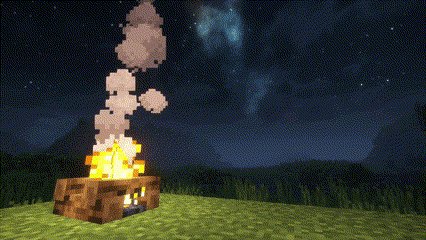
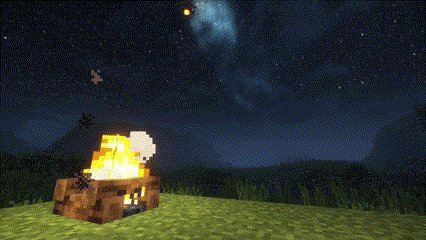
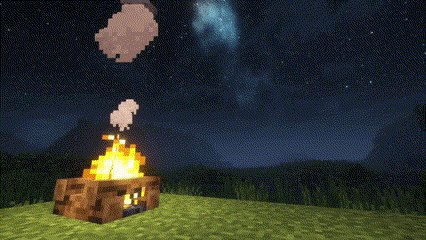
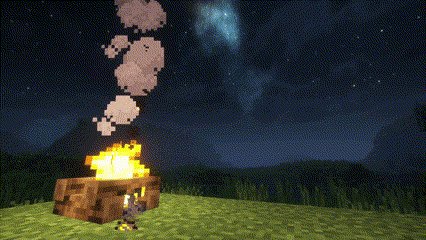
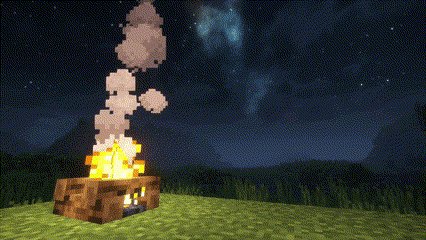
光源ブロックの明滅
ブロックから投射される光に明滅効果を加える


(光源ブロックの明滅:設定値10)



星雲オンにしてキャンプ気分を味わうのだ。
オフ,2~10
エッジシャドウの強度(SSAO)
シーンのエッジに余分なアンビエントシャドウを追加するSSAO(Screen-Space Ambient Occlusion)の強度を決定


オフ


100


300



彫りが深くなる感じなのだ。
これで豆腐ハウスにも立体感が増すのだ。
オフ,25~300
SSAOは「Screen Space Ambient Occlusion」の略で、3Dグラフィックスにおけるレンダリング技術の一つです。
この技術は、シーン内の物体間の近接度を計算して、それに応じて暗いエリアを作り出すことにより、よりリアルな陰影を生成します。
SSAOは特に、物体のくぼみや角が他の物体に近接している部分に適用され、これらの部分を暗くして自然な影の効果を模倣します。
このプロセスはリアルタイムで行われるため、ゲームやリアルタイムアプリケーションで多用されています。
SSAOはグラフィックスのリアリズムを向上させるための比較的処理負荷が低い方法として広く利用されています。
エッジシャドウの強度(バニラ)
シーンのエッジに余分なアンビエントシャドウを追加するマイクラのアンビエントオクルージョンの強さを決定


(バニラ):オフ


(バニラ):100


(バニラ):300





エッジシャドウ(SSAO)と(バニラ)の両方設定するといい感じなのだ。
デフォルトで両方とも100になっているから安心するのだ。
オフ,25~300



以上で照明の解説を終わるのだ。
次の記事では大気の設定について解説するのだ。



この記事に関するコメント